Native Mac App Html5
Over the past few years, technology has seen some major boosts. The world has witnessed a major shift from the big screens to the small screens. Therefore, developers have shifted their attention from the web to the apps on our devices. With applications for basically everything under the sun, they’ve been slowly becoming a necessity. Now that we’ve established that having a mobile app is important for you, let’s see how we will go about the whole business. The main factors that influence your mobile strategy are the necessary device functionality, your team’s mobile application development skills, offline usage, and the significance of security, etc. App development is not just about deciding what the app will do and look like, it’s about taking your app all the way to the final product.
Throughout the way there will be many trials and errors, and starting all the way from 0. But that’s just the way things always pan out. Each development scenario will be accompanied by its ups and downs, which might turn out to be in-line with your means or be at odds with them.
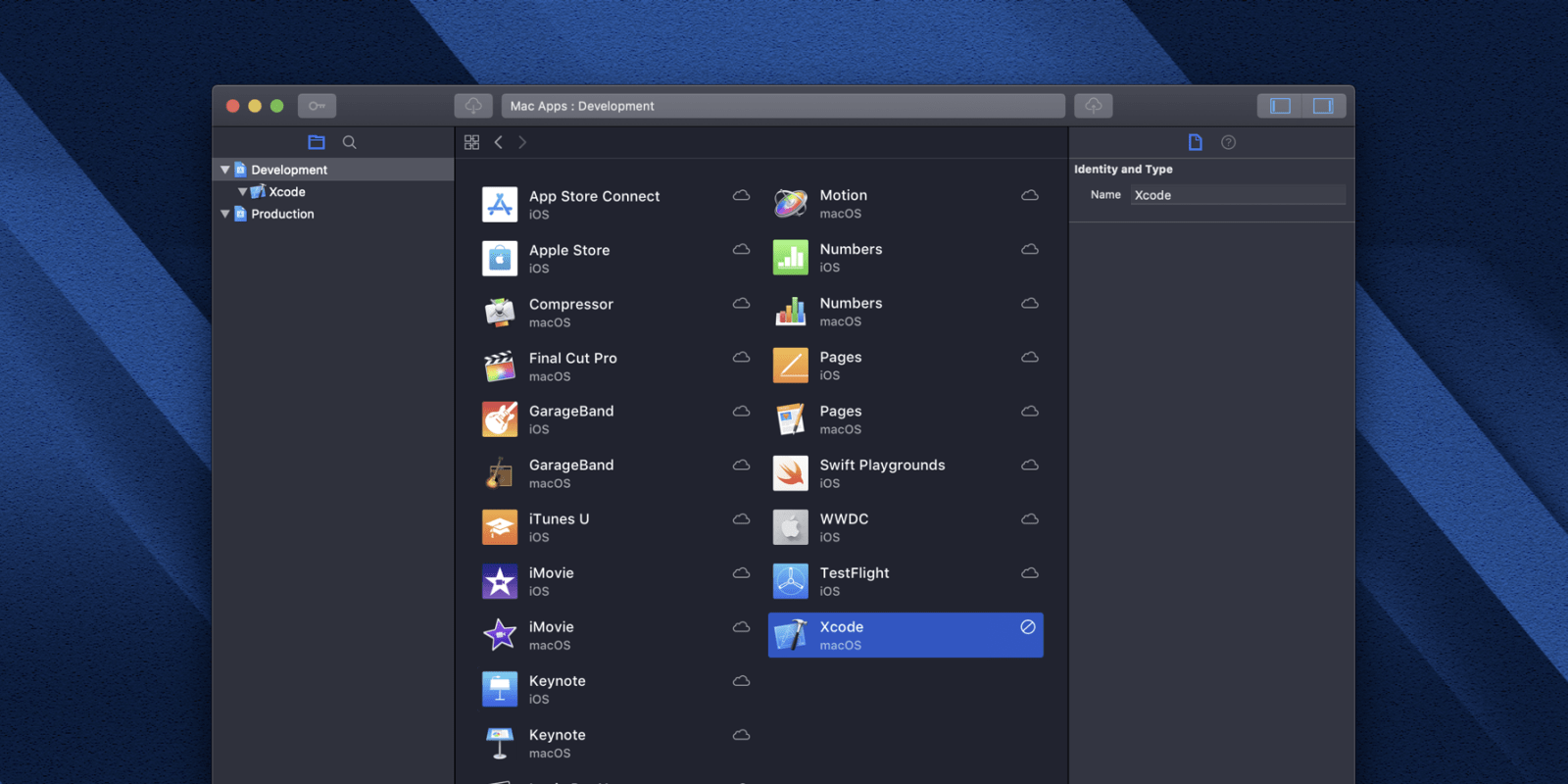
By default, Receiver for HTML5 will only be used if the native plug-in is not installed. If the ica session is always launched via HTML5 instead of native Receivers even though there was no such setting to force the use HTML5, it may have happened that during native plug-in installation process detecting the native Receiver was skipped. The hybrid approach seeks to blend the flexibility found in HTML5-based apps with more complex, native mobile apps into one platform. Embarcadero Technologies has experience with HTML5, native. Publish your games to the web, iOS, Android, Windows, Mac, Linux and even Facebook Messenger. Games created with GDevelop run anywhere and you can even do a one-click export to Android from the app. Games created with GDevelop run anywhere and you can even do a one-click export to Android from the app. If an HTML5 video on a web page includes closed captions, simply click the CC button in the video controls to display them. HTML5 Geolocation. With Safari support for HTML5 geolocation, you can choose to share your location with certain websites that use it to provide relevant information, such as maps or nearby businesses. HTML5 Sectioning. How to embed HTML5 into a native Mac OSX app by Matt Hackett, 2011 Mar 15. Our game Onslaught! Many of you expressed interest in how to embed a WebView into a Mac app, and as promised, here's a detailed tutorial. Download Xcode onto your Mac. I was able to download it from Apple but it's also in the Mac App Store for $4.99.
Even though, as we go ahead with the article we will be talking about mobile development in general, but if you’re an app developer who creates applications that interact with Force.com, Database.com or SalesForce.com, then consider this article hand made for you.
As of now there are three major types of applications supported by SalesForce Mobile SDK. These will be the ones that we will be dwelling in deeper.
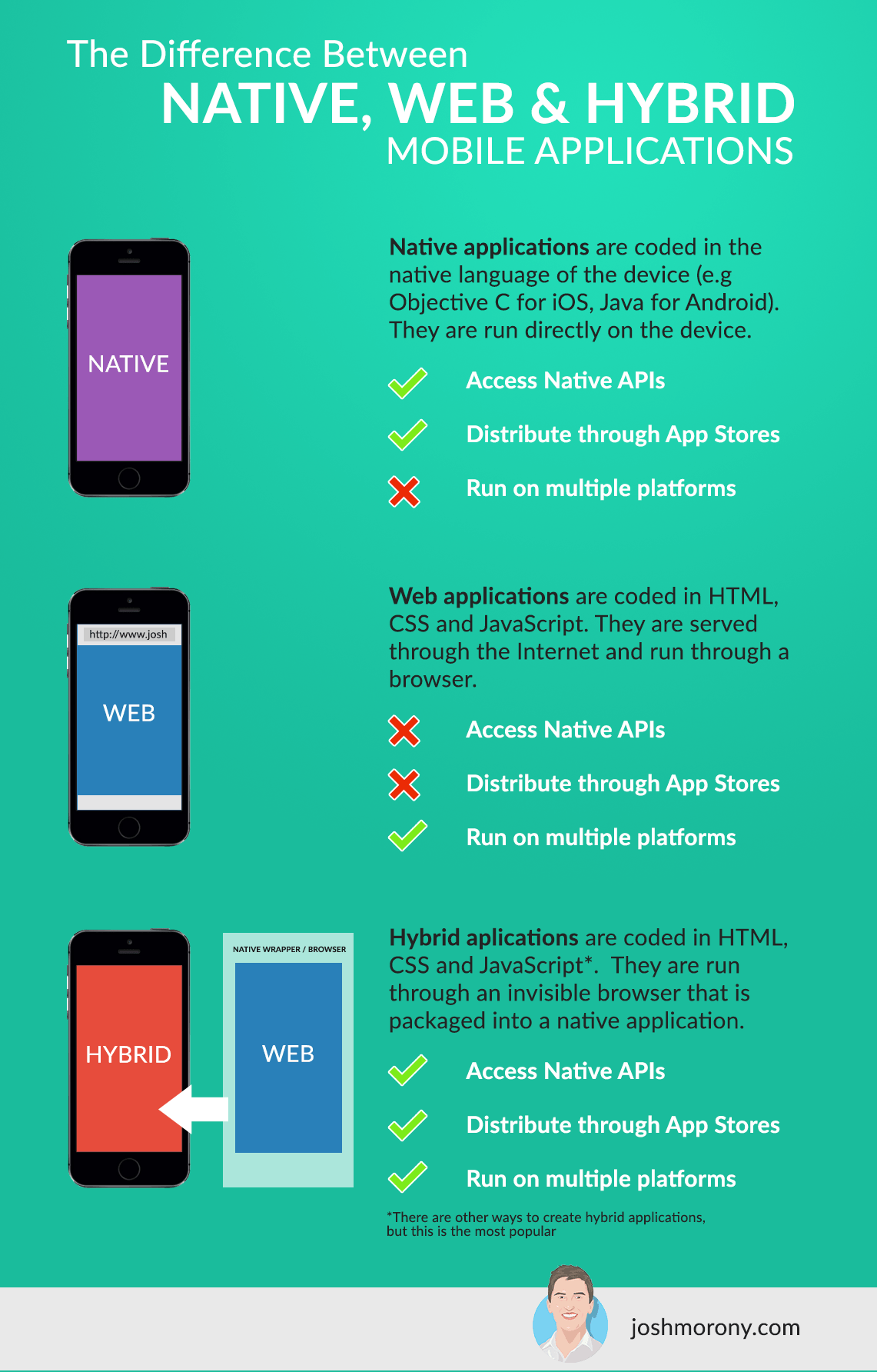
Native Apps: Native Apps are renowned for being the best in terms of looks and performance.These are mobile platform specific applications, mobile platforms being iOS or Android. It makes use of the development tools and language that the respective platform supports, such as Eclipse and Java with Android or Xcode and Objective-C with iOS.
Hybrid Apps: What Hybrid Apps do is allow embedding the HTML5 apps inside the thin native container. By doing so, they combine the best features of native and HTML5 apps.
HTML5 Apps: Usually these apps make use of HTML, Java and CSS. Using these standard web technologies, they manage to develop cross platform mobile applications that are capable of working on multiple devices. As of now, there are still some drawbacks to make use of HTML5 app, such as secure offline storage, accessing native device functionality and session management. Even with these, many developers manage to come up with decent apps.
NATIVE APPLICATIONS
Here are few features that Native mobile apps will provide you:
BUILT IN COMPONENTS
Native Apps are able to integrate the default features of the device, such as camera, flashlight and contacts etc. to the mobile apps. This helps in proper utilization of the native features of the device.
FAST GRAPHIC API
These types of applications will provide you with the fastest graphics. Now, the importance of fast graphics varies from purpose to purpose. While it isn’t a matter of much consideration if you’re viewing only static screen with few elements, it becomes a huge deal if you’re using data and require a fast refresh.
FLUID ANIMATION
This feature is interrelated to the fast graphic API. Its importance is highlighted during sessions of highly interactive reporting, gaming, or intense computational algorithms when you’re converting photos and sounds.
MULTI TOUCH
Multi Touch basically includes pinch spread, double tap etc.

DOCUMENTATION
When looking for help in the development process of iOS and Android applications, you’ll find an overwhelming 2500 books that guide you how to do so, add to the insane number of articles and blog posts available on the internet.

EASE OF USE
People are used to the native platform. So, when you mix familiarity with native features, you’ll end up with a simple, easy to use application.
Quite simply, native apps will give you the best features, best usability, and the best overall mobile experience.
Usually the development of these apps is done using integrated development environment. IDEs provide you with the tools that help project management, version control, debugging, among other tools that are required by professional web developers.
Another important perspective that has to be taken into consideration other than that of the developer is the end user’s point of view. A native app will be easy to look up in the store. The app’s performance is fast and efficient, and there is uniformity in the platform look and feel. You won’t come across lag and there will be constant updates. All these features are delivered when using a native app.
HTML5 MOBILE APPLICATIONS
Over the past few years, one might say that technology has taken giant strides of progress. But when it comes to mobile app development, it is safe to say that not much has changed. Browsers have improved over the past few years, but the technology that it all is based on has remained the same.
Basically, if you look at it, HTML5 mobile applications are a series of web pages designed in such a way so as to make them compatible with smaller screens. HTML5 apps can be opened using a modern mobile browser, this makes them device agnostic. Another thing is that HTML5 apps make your content available on the net. What this does is that when people search for your content on the internet, your app is sure to pop up in the result, and this serves as a major advantage.
Anyone with slight expertise in the development of web apps can quickly get accustomed to HTML5. On the other hand, newcomers to the web development field will find HTML5 easier in comparison to native or hybrid; this is because the technological standard is lower. One hurdle that HTML5 mobile applications have to cross is that of usable screen size. Since the idea of ideal usable screen size and resolution varies from device to device, these apps need testing on various devices. Incompatibility of browsers is one issue that you will come across time and again.
In recent times, as far as mobile app building is concerned, HTML5 has emerged as a fairly prevalent means for doing so. Momentum style scrolling has been emulated quite brilliantly by iScroll. Also, multiple UI have been provided, so that the solution to some of the most complex problems can be come up with. Sencha touch and JQuery Mobile bring to you sophisticated mobile components; these contain tons of plugins that can be used for any purpose that one could think of.
Another thing to point out when it comes to HTML5 methodology is that it’s support and distribution is much easier as compared to native apps. Also, the development and test cycles of native apps are much longer.
When you’re talking about HTML5 mobile applications, you can’t help but also talk about browsers. As browsers, hit the market, the latest ones offer a smooth motion for sliding panels and also for the transition through screens. This is because these browsers support hardware accelerated CSS3 animation properties. But it might be worthwhile to mention here that even with these new features, HTML5 apps will find it hard to match the power and flexibility that native apps provide to the user.
A major drawback that these apps will come across is the offline storage and security facility. While one might say that it is possible to impose a resemblance of offline storage through caching files on the device, you have to realize that it isn’t a very good idea. While you may encrypt the underlying data, it will never be as finely encrypted as a native keychain encryption. This is because the native keychain encryption secures each app by making use of the developer certificate. Another thing that will add to the user’s woes is that if the web app has authenticated and it is launched through desktop, it will make the user put in their details every time the app is sent to the background. Therefore, security can be a factor that will heavily influence your decision of which mobile technology to make use of.
HYBRID MOBILE APPLICATION
Hybrid mobile applications can be seen as a combination of the best and the worst features of native and HTML5. Hybrid apps can be seen as web apps that are built taking the base of HTML5 and JavaScript and then they are put in a thin native container, and there they have a native platform features added to them. One of the most popular examples when it comes to container for hybrid mobile apps is PhoneGap.
If you look at it, in a way hybrid mobile apps will be providing you the best of both the worlds. Once a web developer has become an expert at pushing CSS to create spectacular layouts, optimizing JavaScript etc., he can now come up with decent mobile applications that don’t have to give up on the wonderful native capabilities. And on the other hand, native developers have the option to come up with plugins for tasks like image processing etc.

While everything looks rosy from the above, there are a few headaches that you’ll come across as you dig deeper. Let’s throw an example out there, when using iOS the UIWebView (or the embedded web browser) is not the same as that in Safari browser. While these differences do appear to be quite minute, they can cause you tons of debugging troubles. Perhaps that is the reason why one must cash in on frameworks that address all limitations.
We know the basic difference between Native apps and HTML5 apps, while Native apps are installed on the device, HTML5 apps remain on the web server. This might lead you to ask where do hybrid apps store their files. When it comes to Hybrid apps, there are a couple of ways to implement them.

Html5 Video Player Download Mac
SERVER: When implementing hybrid apps, you can do so by implementing the full web application from the server. You may also have optional caching. What this does is that it improves the performance. This can be done by just using the container as a thin shell over UIWebView.
LOCAL: Alternatively, you may also set the JavaScript and HTML codes inside the mobile application binary, doing so in a way identical to that of native apps. In this situation, you will be moving data from cloud to device and vice versa by making use of the REST API.
Everyone knows that Netflix has a very popular app. It is probably one of the finest hybrid apps out there. The app makes use of the same code base for running UI on all the devices. As far as the implementation of the app is concerned, it might tickle your fancy to know that they can conduct A/B testing and/or alter the interface on the fly. And also, to get the best performance, they delegate the streaming and decoding of videos to the native layer. This makes it appear as a fast, seemingly native app. Hence, they provide the users with a taste of both HTML5 and Native applications.
CONCLUSION
Mobile development market is one that is ever evolving. It keeps moving forward. Every now and then a new mobile OS enters the market, and it carries unique features that are accessible only through native APIs. These features are soon after bringing to hybrid apps through containers. With respect to current technology, you are bound to come across with the perfect scenario that suits your needs.
Author Bio: Maggie Sawyer is a creative web developer at MarkupHQ Ltd., a leading PSD to Html Conversion Service with vast experience in web development & design. She provides Html theme conversion services with 100% client satisfaction guarantee.
- Jobs in UAE
- Jobs in Saudi Arabia
- Jobs in Qatar
- Jobs in Bahrain
- Jobs in Kuwait
- Job in Oman
Html5 Vs App

Top 10 Interview Questions and Answers Series:
